Главная » О создании сайта » Как правильно на сайте размещать информацию
ОТСЛЕЖИВАТЬ
Как правильно на сайте размещать информацию ? О чем хочется сказать. Да о том что иногда заходишь на ресурс и не можешь нормально и быстро найти например номер телефона.
Что сейчас в сайтах должно быть, первое и главное адаптивность. Еще попадаются страницы которые в смартфоне щипками увеличиваем, согласитесь что это неправильно. Мало того, отталкивает потенциальных клиентов на товары и услуги. Следующие меню сайта, во многих современных шаблонах оно движется вместе с прокруткой вниз, дабы пользователю было легко перейти. Кнопка вверх страницы обязательный атрибут сайта, особенно когда большая страница. Добавление в социальные сети интересной статьи, вот тут не каждый умеет скопировать ссылку и вставить. А так увидел палец лайка, нажал, выбрал социалку, на раз, два, три добавил.
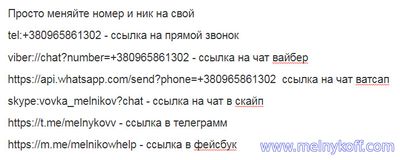
Стоит уделить внимание мессенджерам, так как они есть у многих. Оформляют это все по разному, кто-то просто пишет телефон и рядом значек. К примеру тот-же телеграмм не всегда позволяет добавить человека по номеру, а многие не знают что в его настройках профиля нужно задать имя пользователя, по умолчанию его нет.
Как сделать ссылки на мессенджеры ? Не будем углубляться сильно, на примере моих сверху. Для восприятия их лучше раскрасить в брендовые цвета.
Извечный вопрос нужен ли сайту сайд бар, то есть правая или левая колонка. Многие считают что нет, и напрасно, во-первых чтение текстов для среднестатистического человека это ширина до 800-900 пикселей, более этого размера комфорта меньше. И удобство колонки на той же странице, это дополнительная важная информация с ресурса. Хотя сейчас многие делают главную страницу по подобию лендинга, для донесения всего нужного.
Цвет и шрифт, вот тут главное найти золотую средину, так как слишком мелкое вызывает недовольство, крупное тоже под вопросом. Еще лучше когда есть строка увеличения с интуитивно понятным плюс и минус, но не всем она нравиться, а многие не знают что можно в том же хроме сделать сочетанием кнопок клавиатуры CTRL + увеличение, CTRL - уменьшении и CTRL 0 исходный размер. Забыл сказать про изображения, в обязательном порядке их нужно сжимать, дабы не увеличивать скорость загрузки сайта.
Вопросы гостей
Помощь
Благодарность сайту