Главная » О создании сайта » Как сгенерировать изображение для иконки сайта
ОТСЛЕЖИВАТЬ
Давайте начнем с того что такое иконка сайта, простыми словами это небольшое изображение, можно сказать логотип сайта который отображается рядом с адресной строкой. Или в вкладке страницы, а также в закладках браузера. Чем создать иконку как-то рассказывал, а вот как быстро подготовить файл для генерации нет.
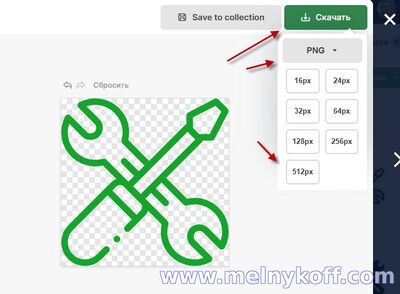
Что помогает в нашем случае тем кто не хочет сам заморачиваться, сделать простой и понятный favicon. Конечно сайт flaticon, в поиске которого пишем, например ремонт. И видим кучу разных интересных картинок. Выбираем свою, жмем на неё, Забыл сказать что для редактирования лучше зайти на сайт через гугл. Раскрашиваем при необходимости в нужный вам цвет, и скачиваем в формате PNG на максимальном размере 512 пикселей.
После чего изображение можно загрузить в сервис и сгенерировать пакет иконок и скачать архив. В котором вы можете найти необходимое. Чаще для разных конструкторов сайтов достаточно favicon.ico, для более продвинутых остальные, в том числе работает и манифест при ровных руках, то есть правильно установленном коде.
Вопросы гостей
Помощь
Благодарность сайту